教学内容 :
Word 2010 第二课:图表元素及特殊功能的使用
课程内容 :
作业原始素材下载
word图文书签等元素练习 点击链接下载素材
教学内容及演示
一、表
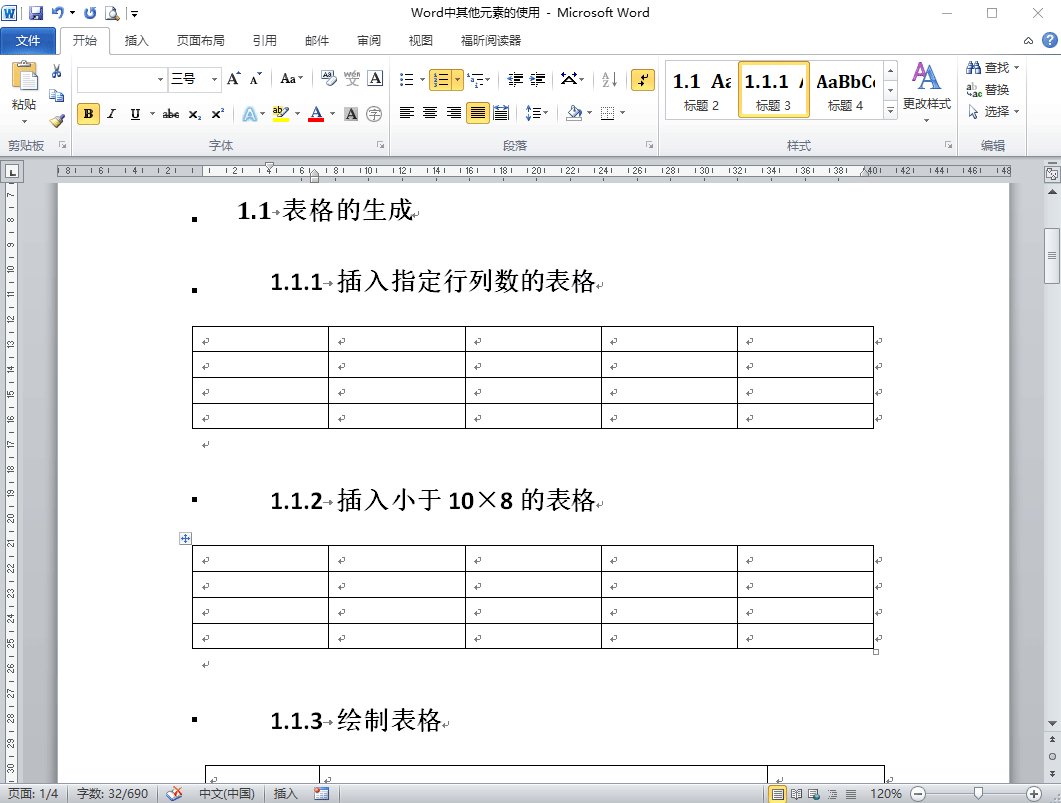
1.表格的生成
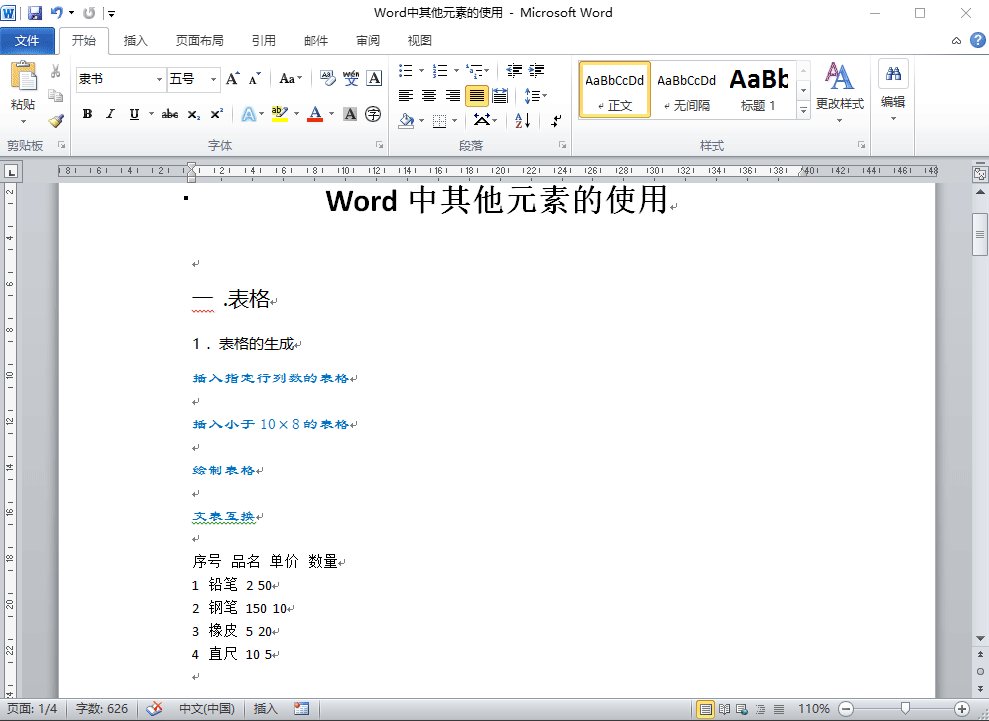
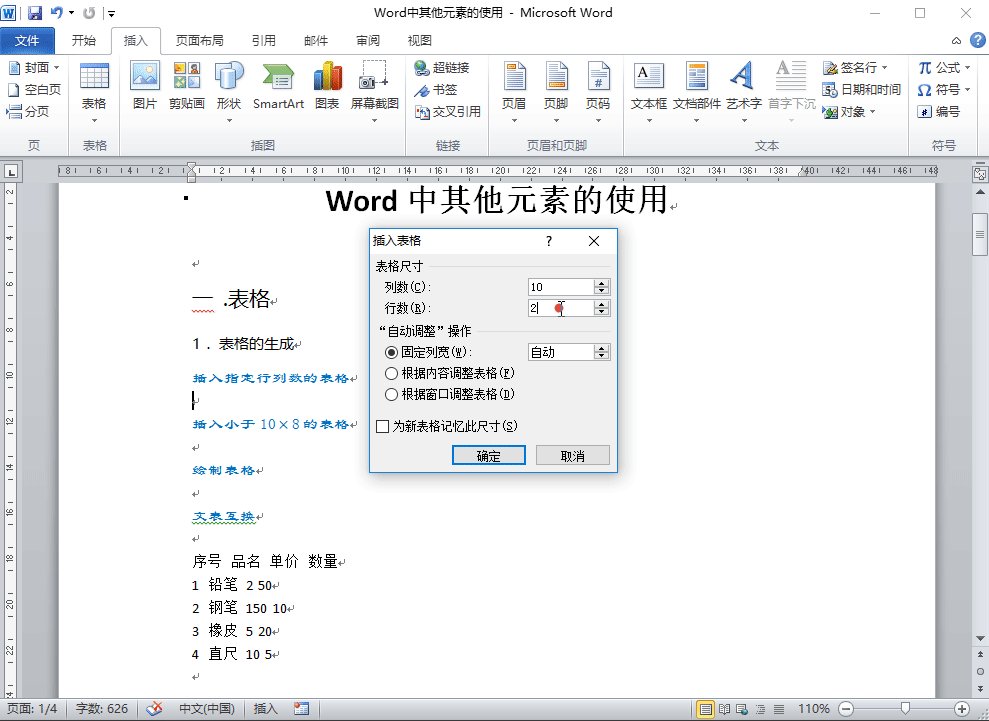
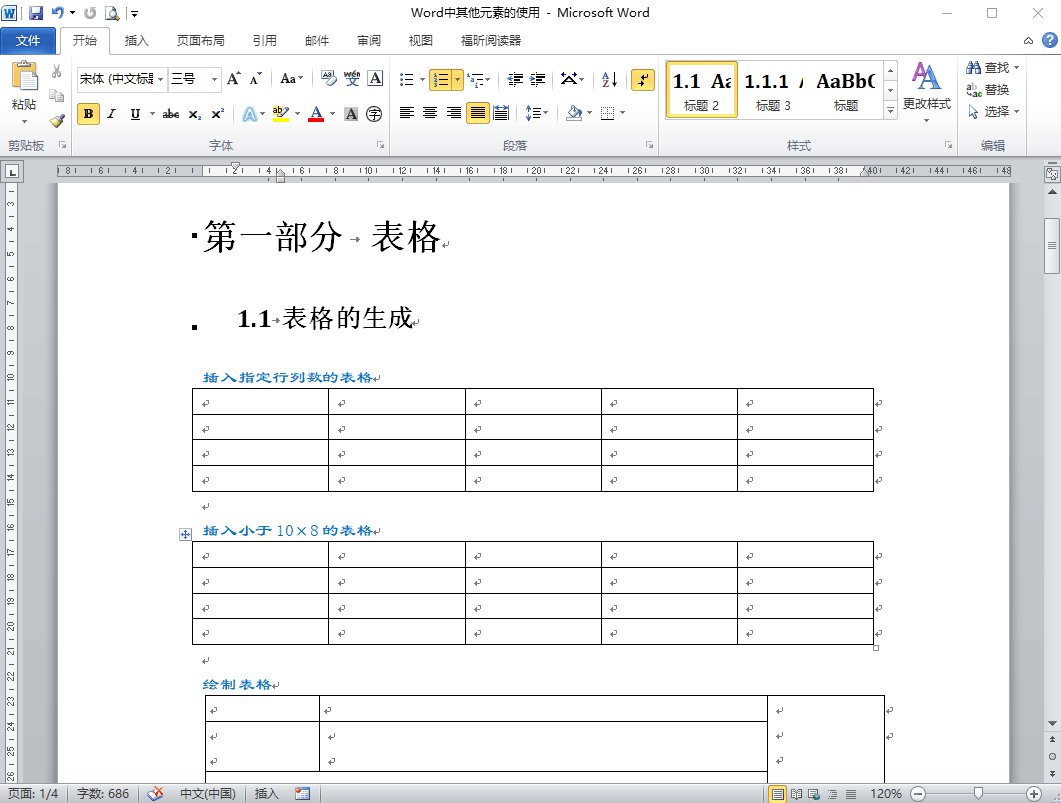
插入指定行列数的表格

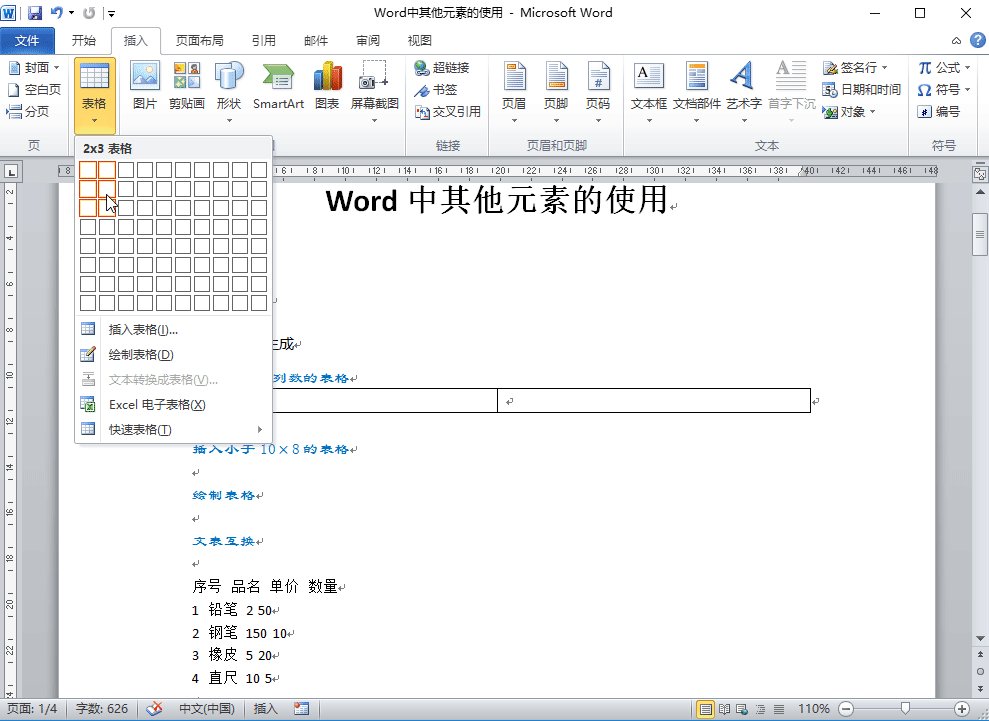
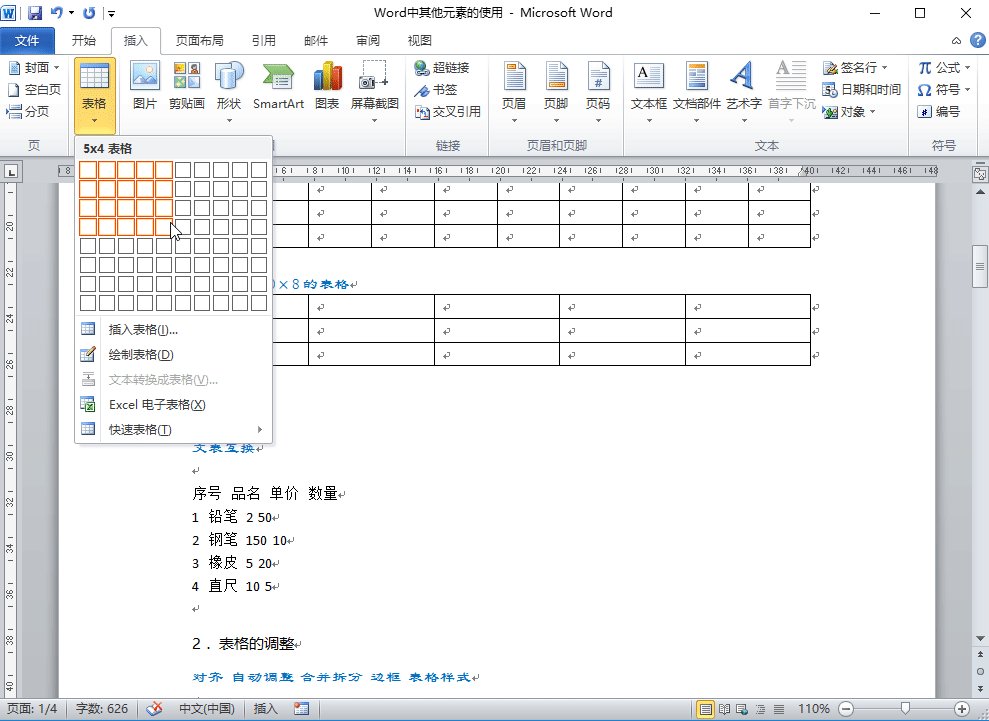
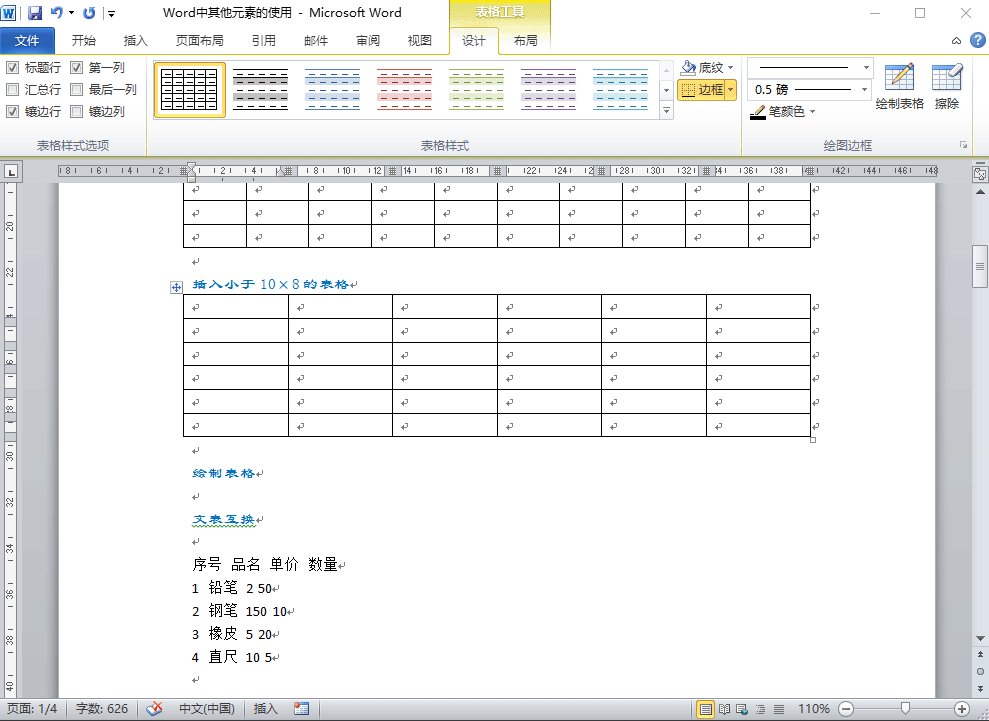
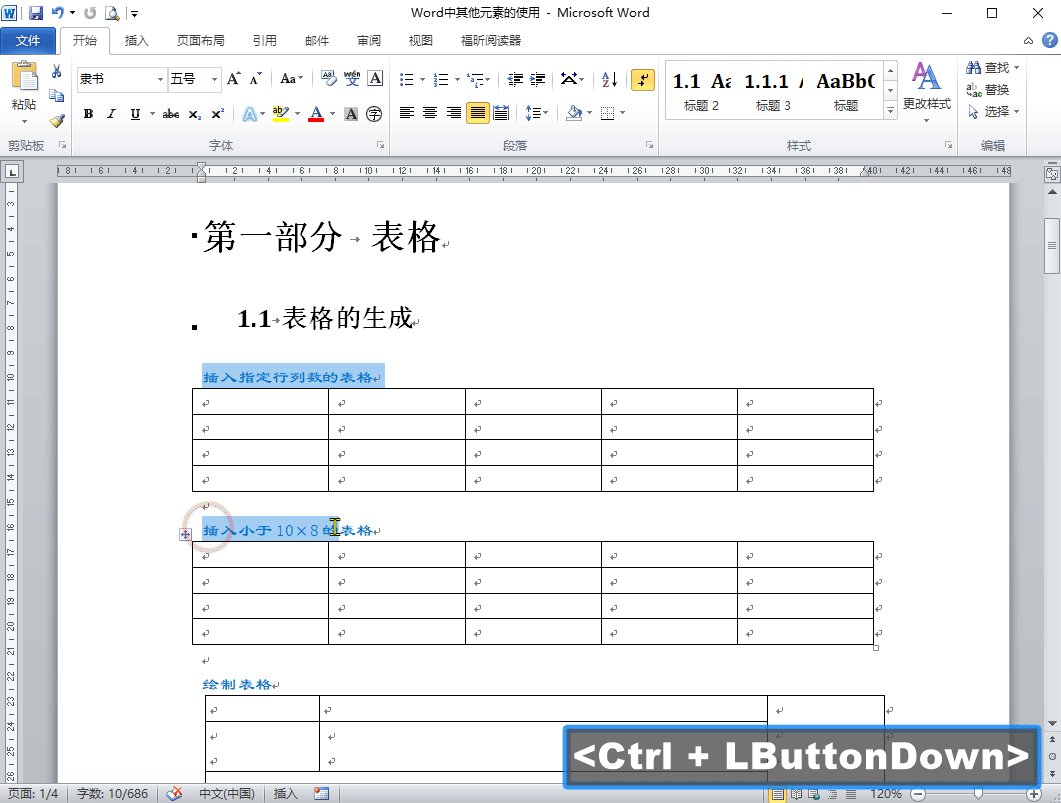
插入小于10×8的表格

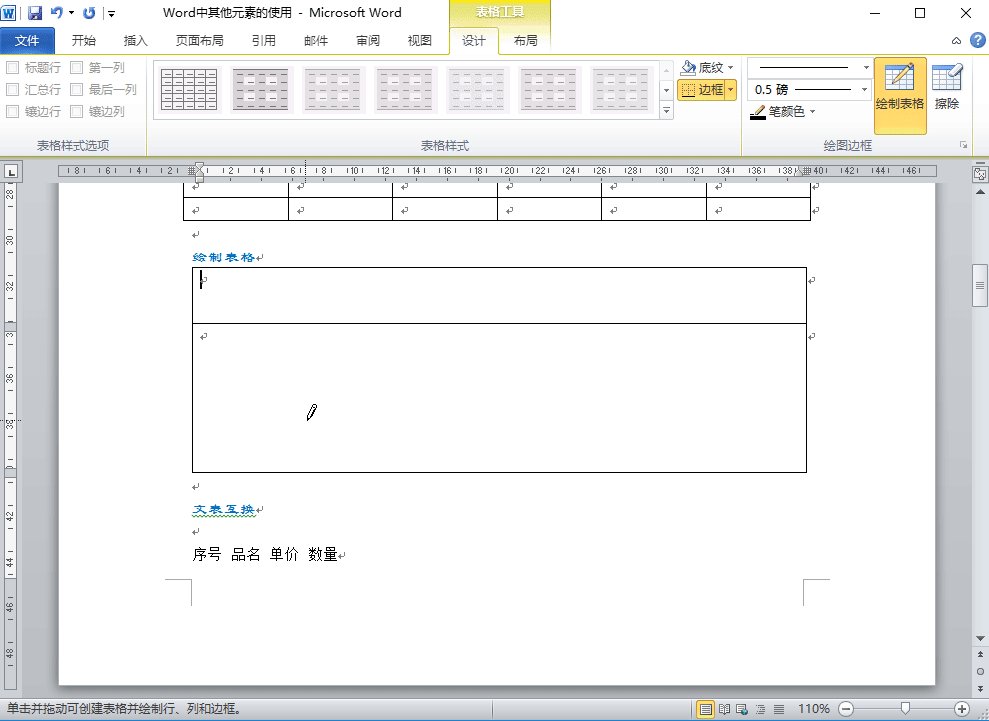
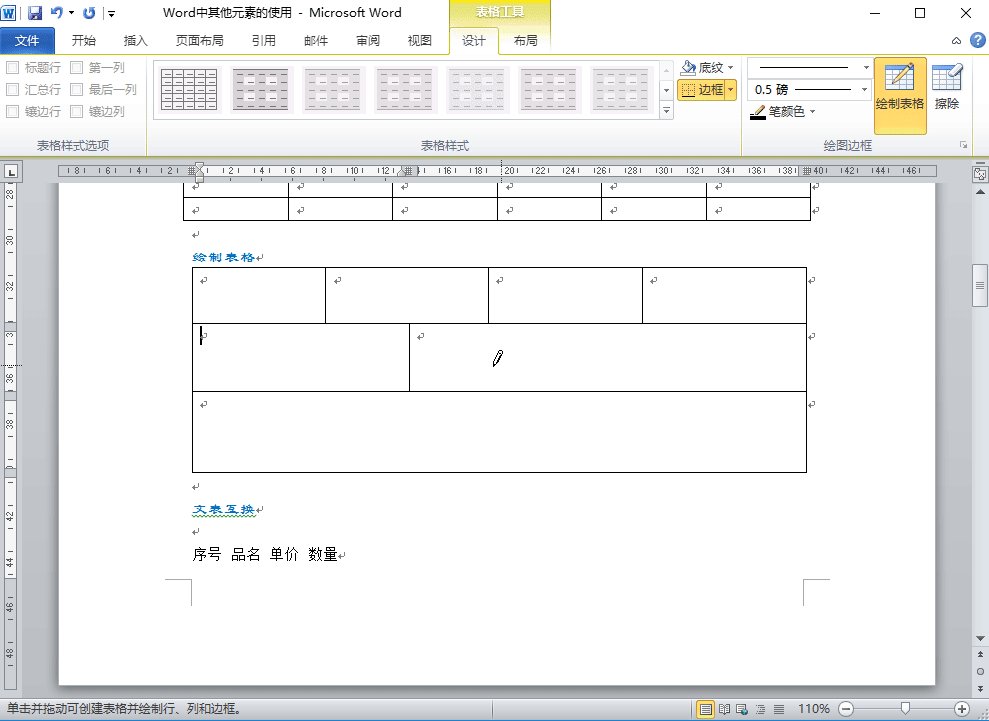
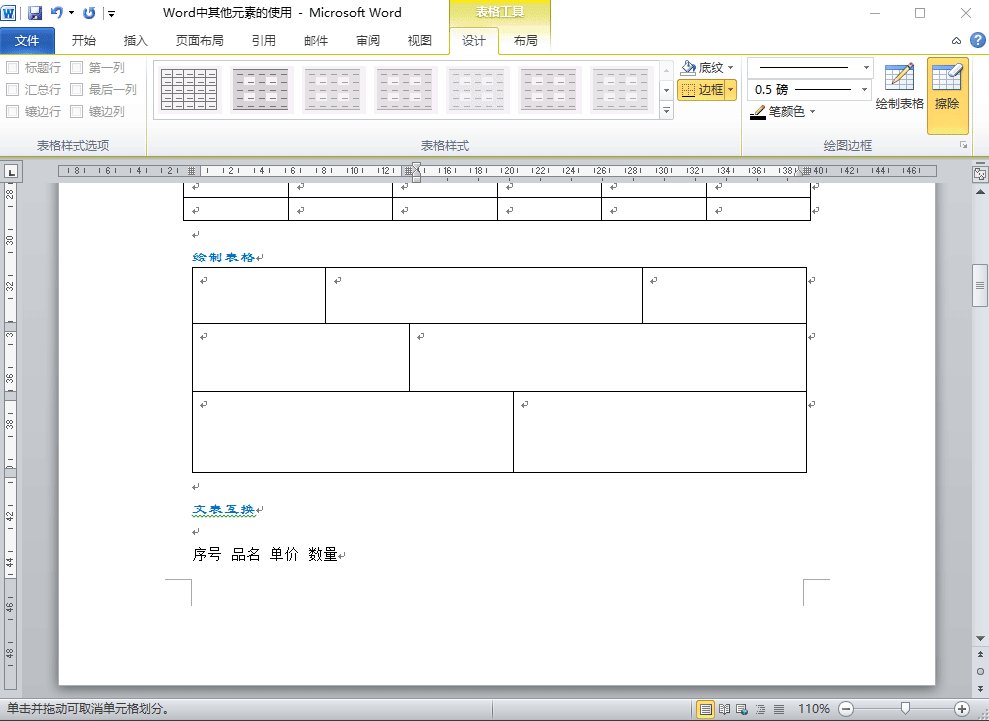
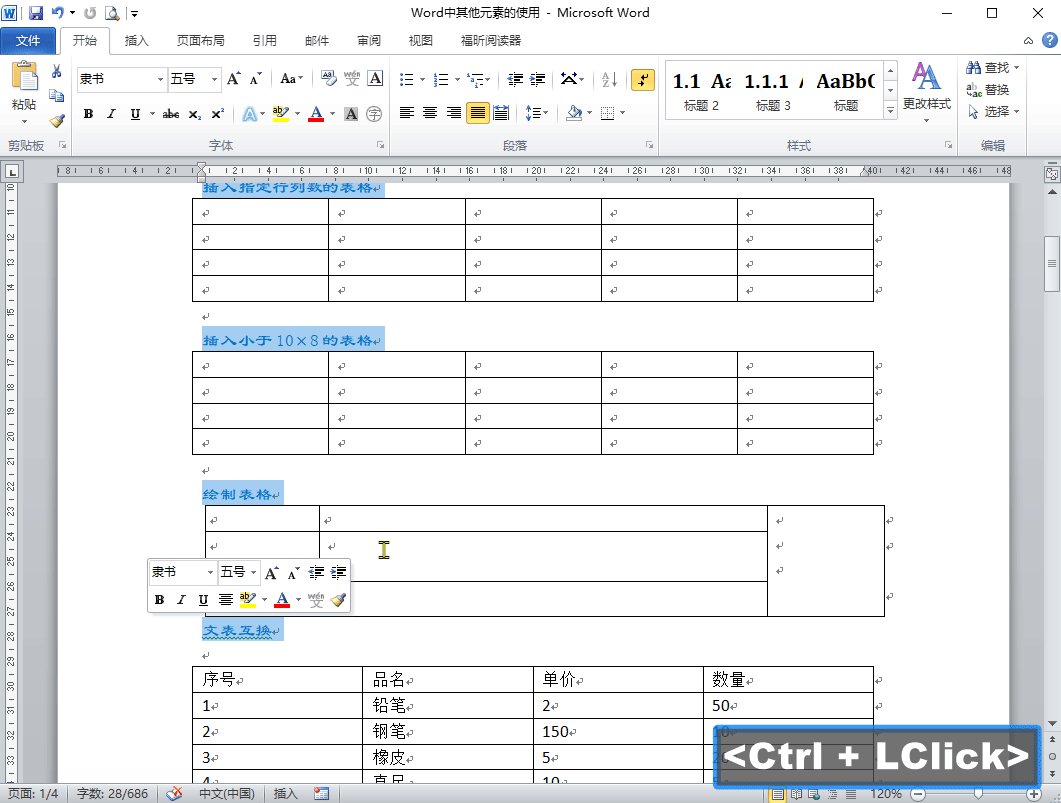
绘制表格

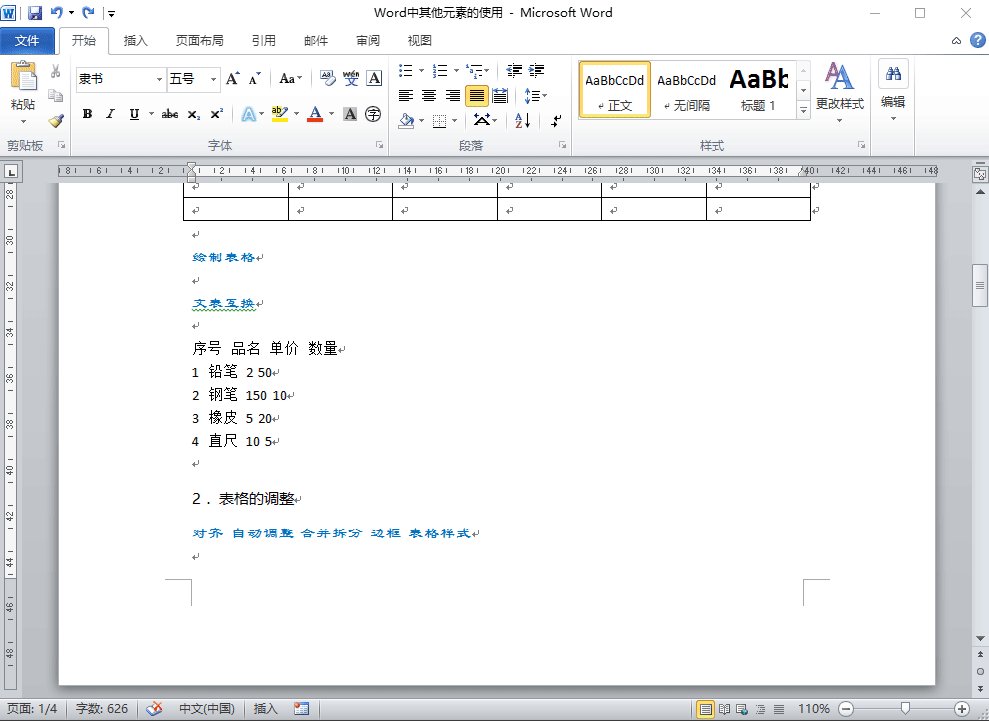
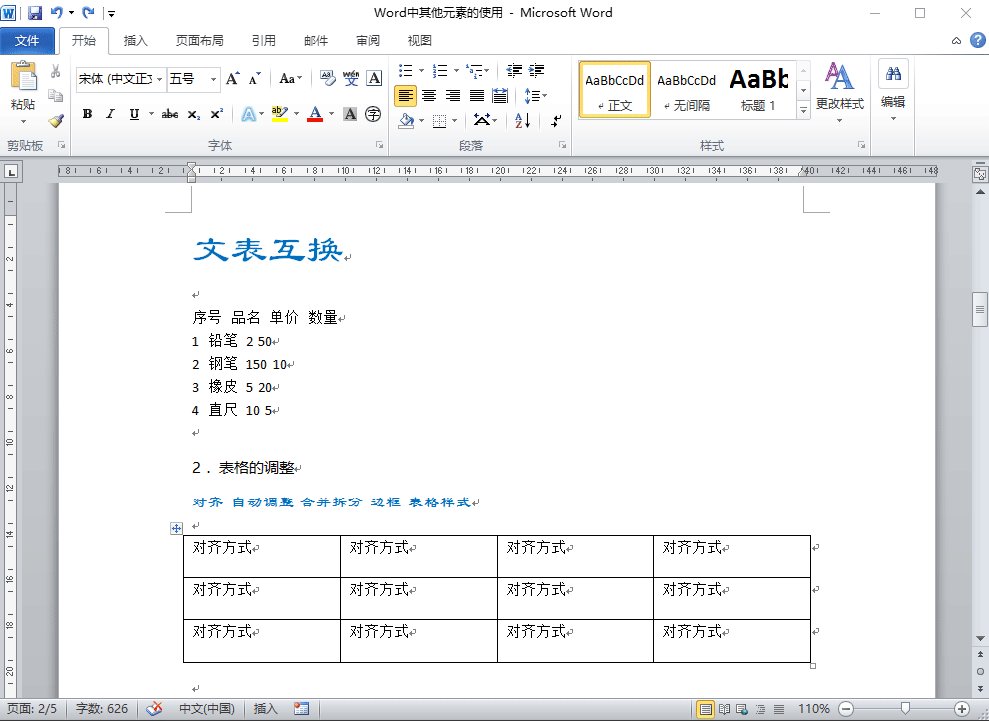
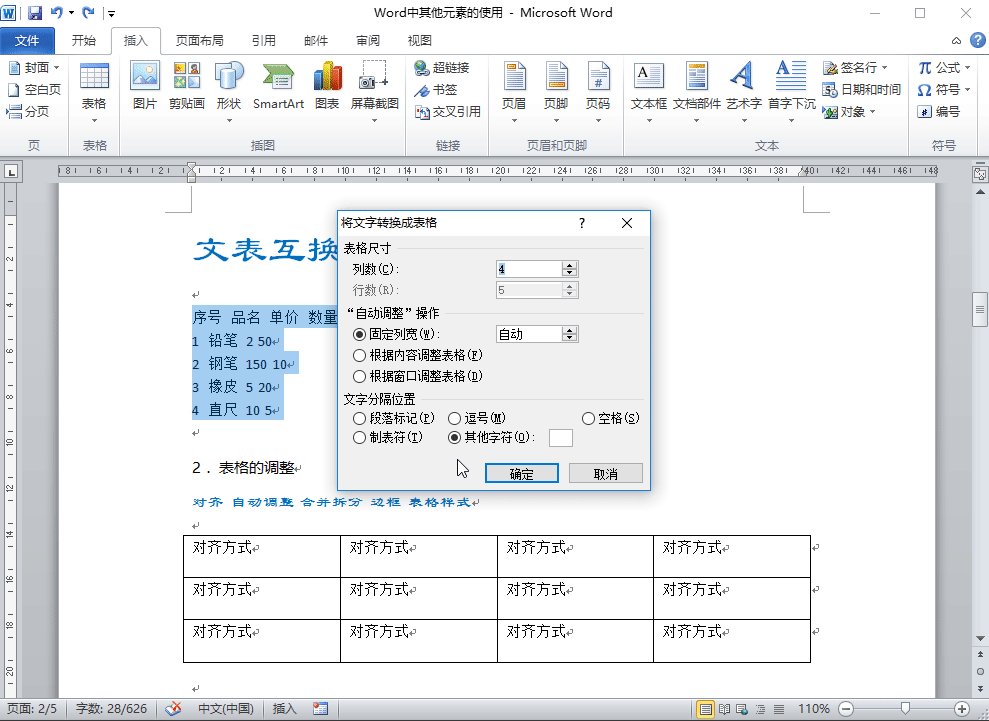
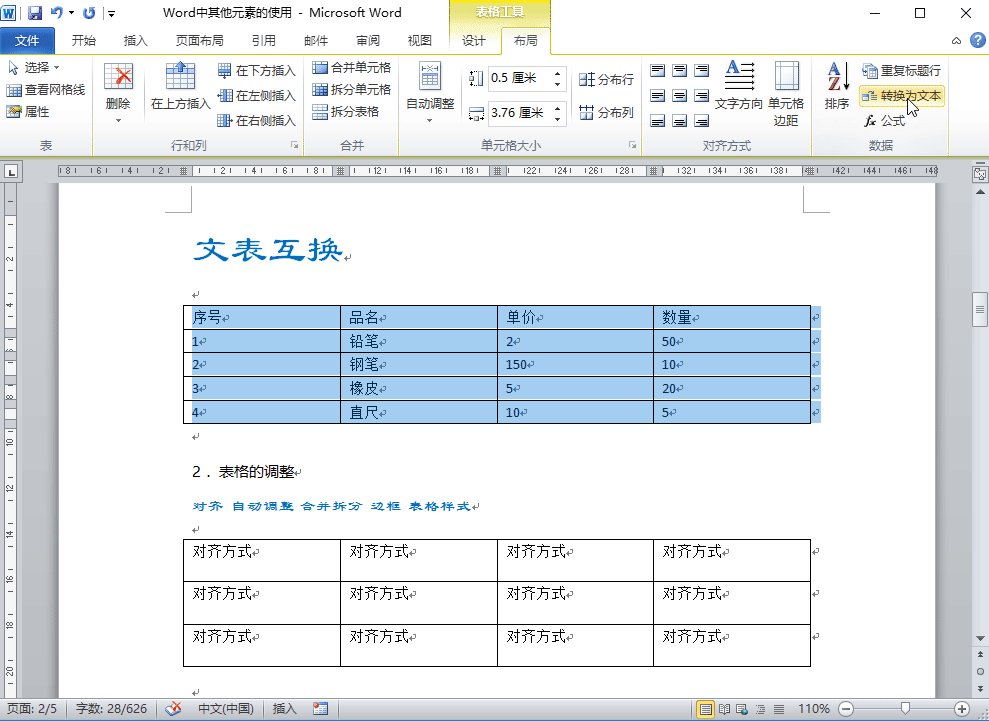
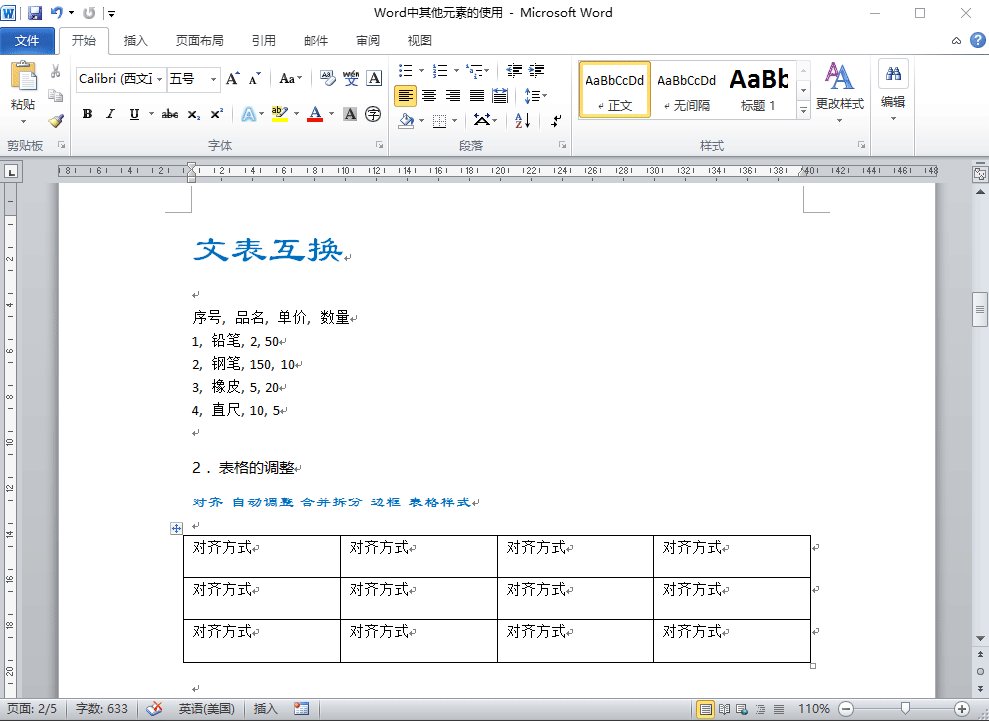
文表互换

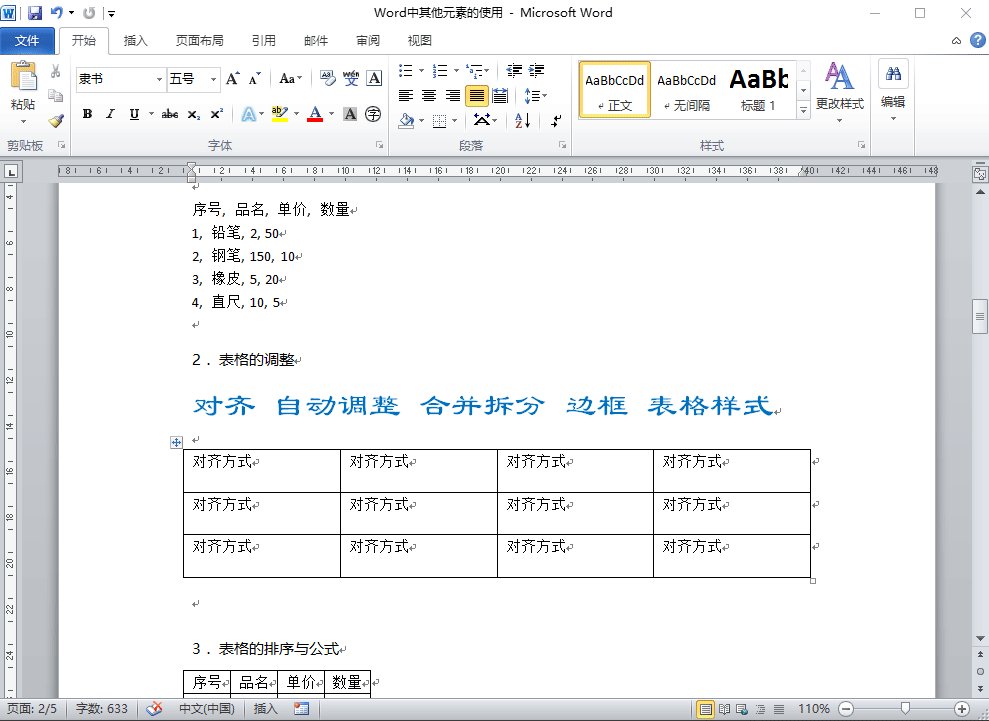
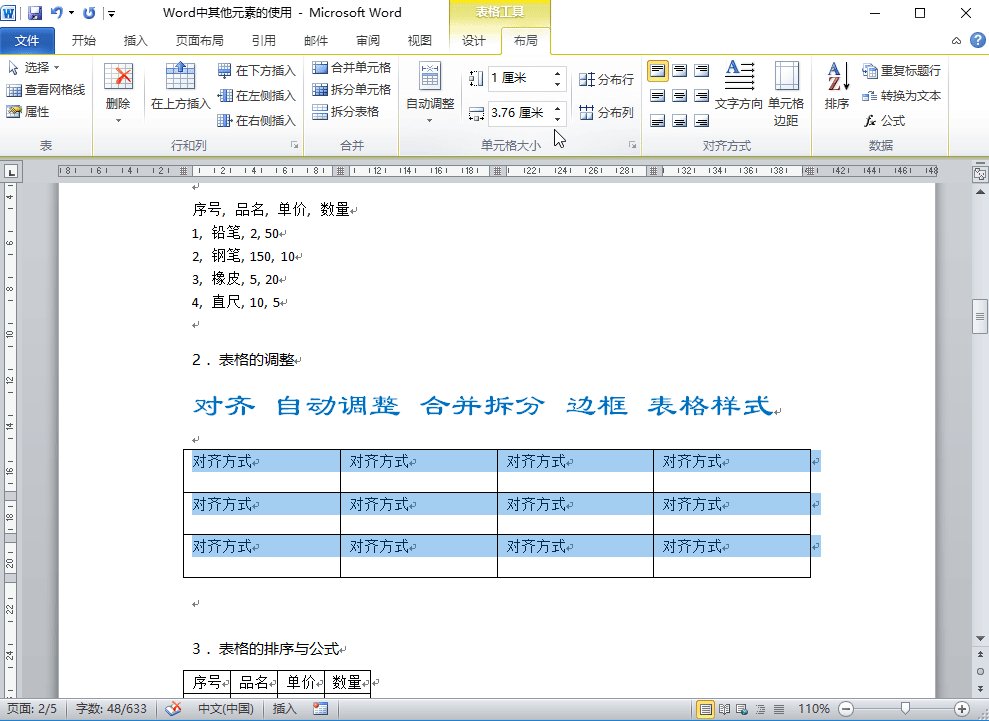
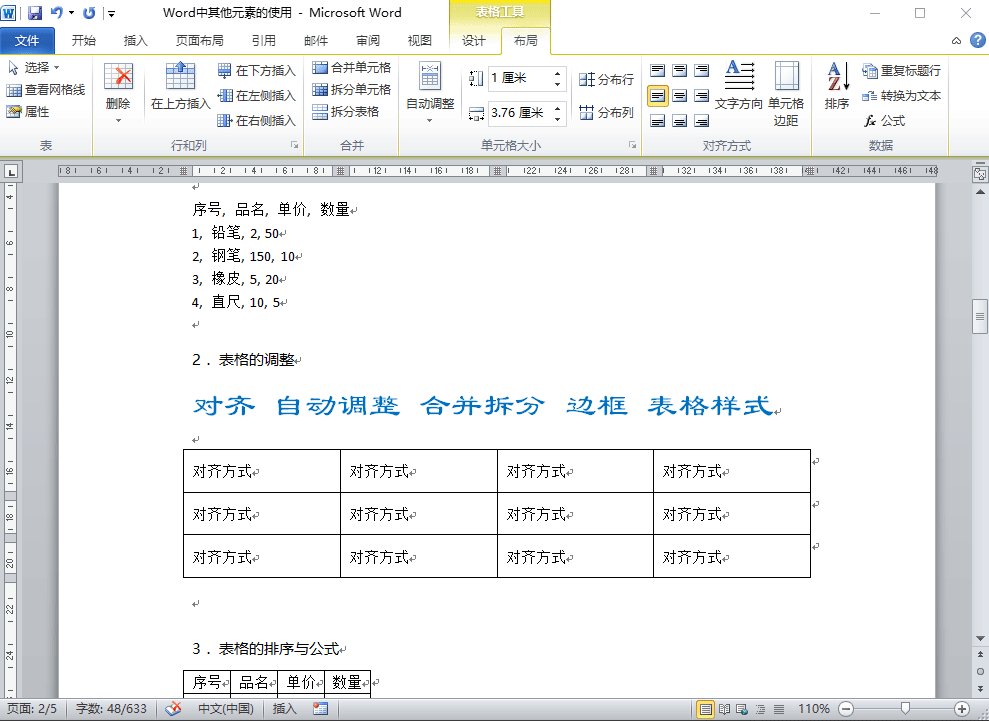
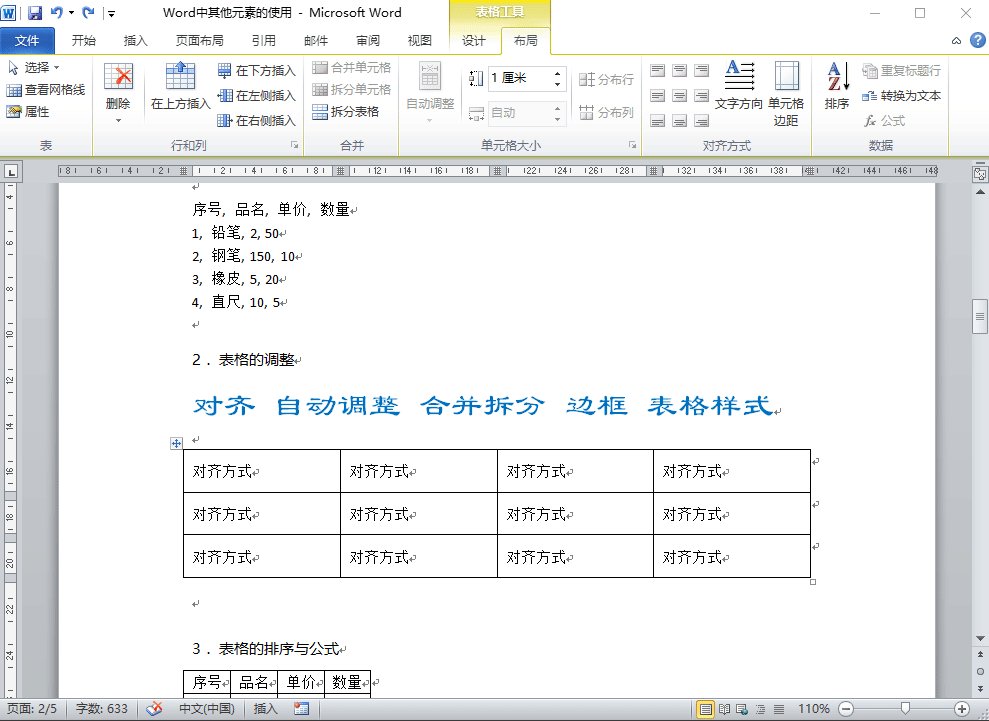
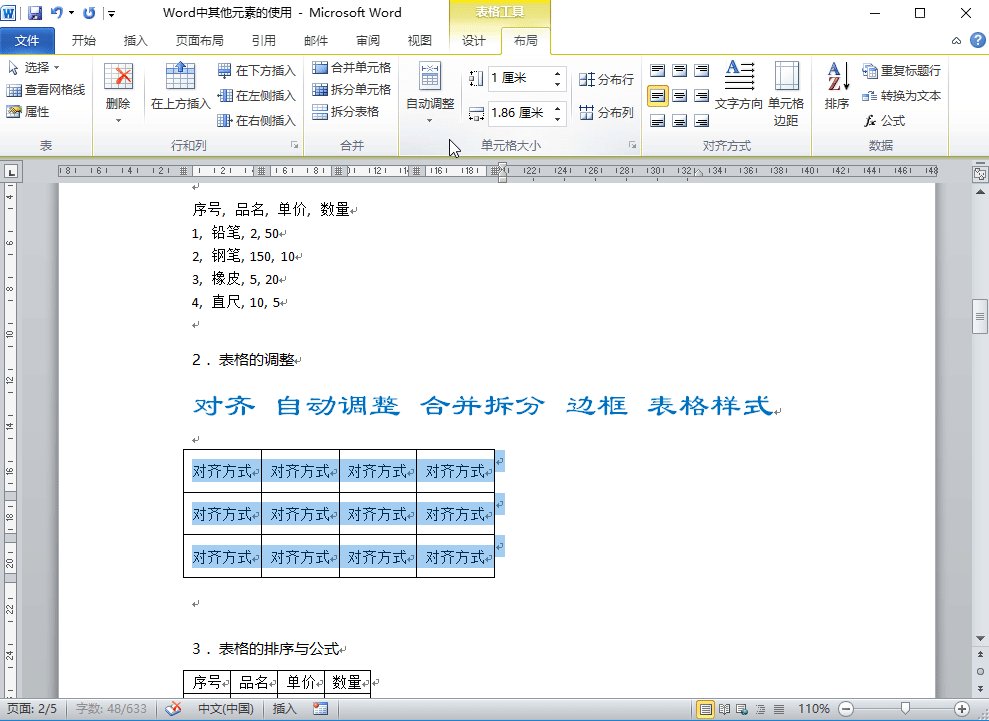
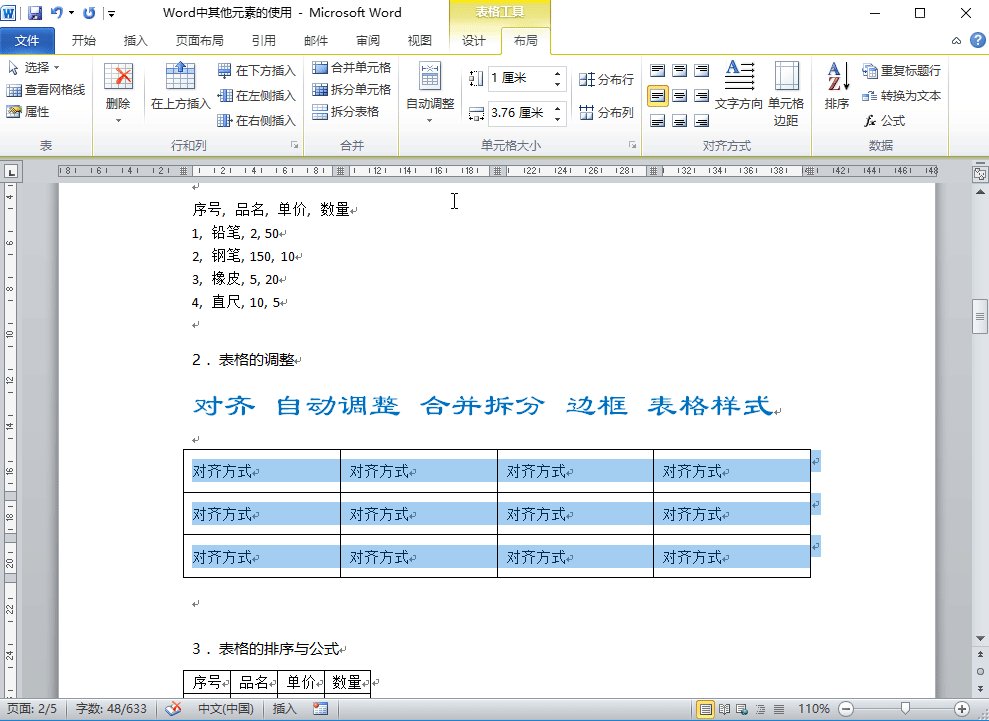
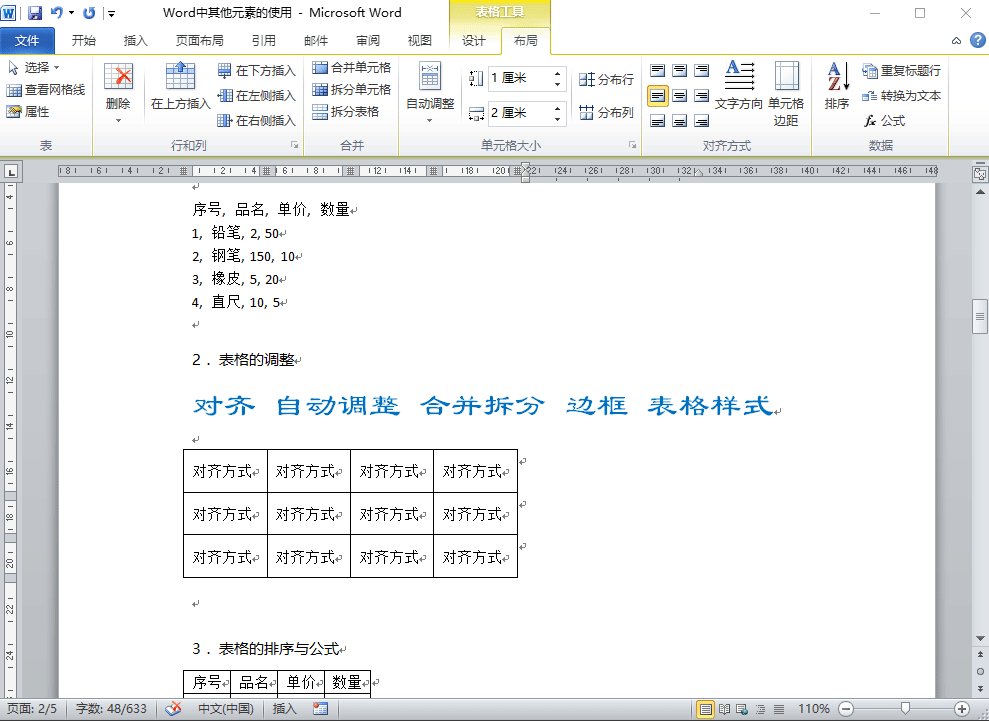
2.表格的调整
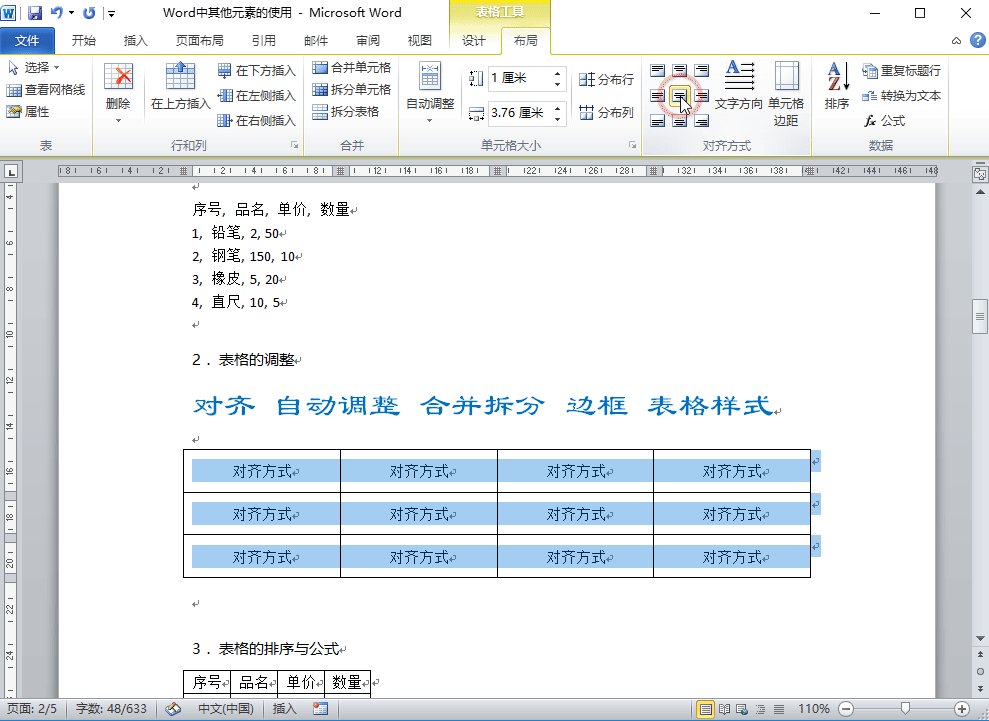
对齐

自动调整方式

合并拆分

边框调整

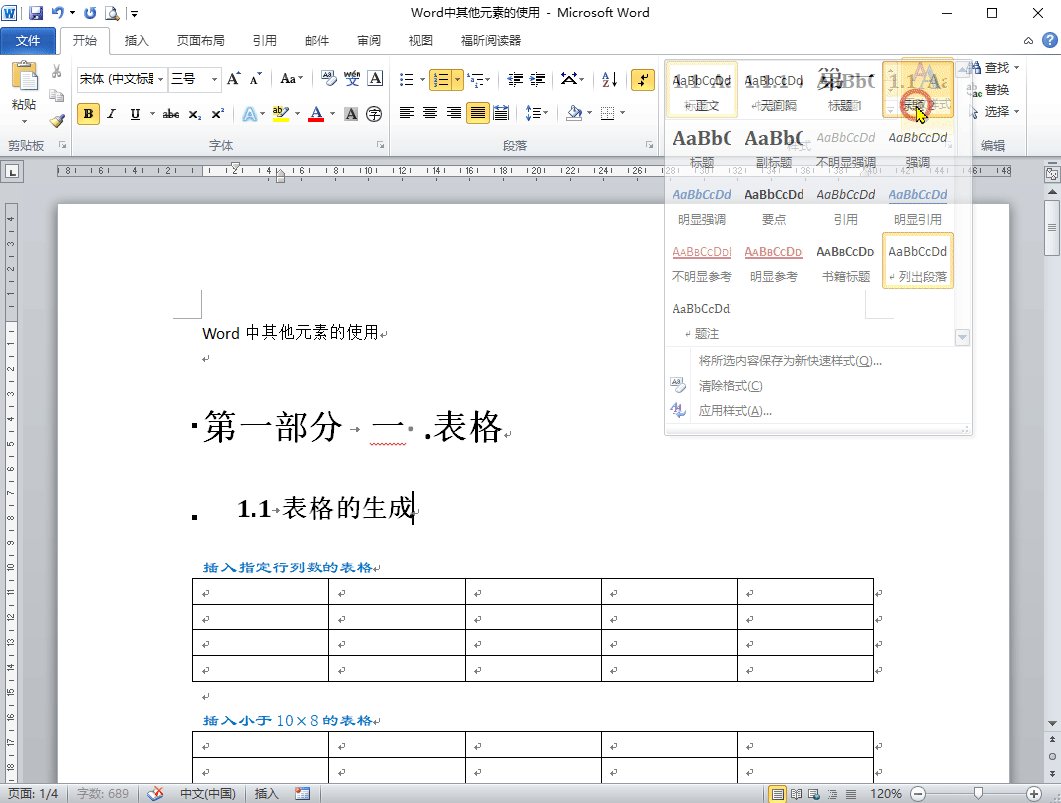
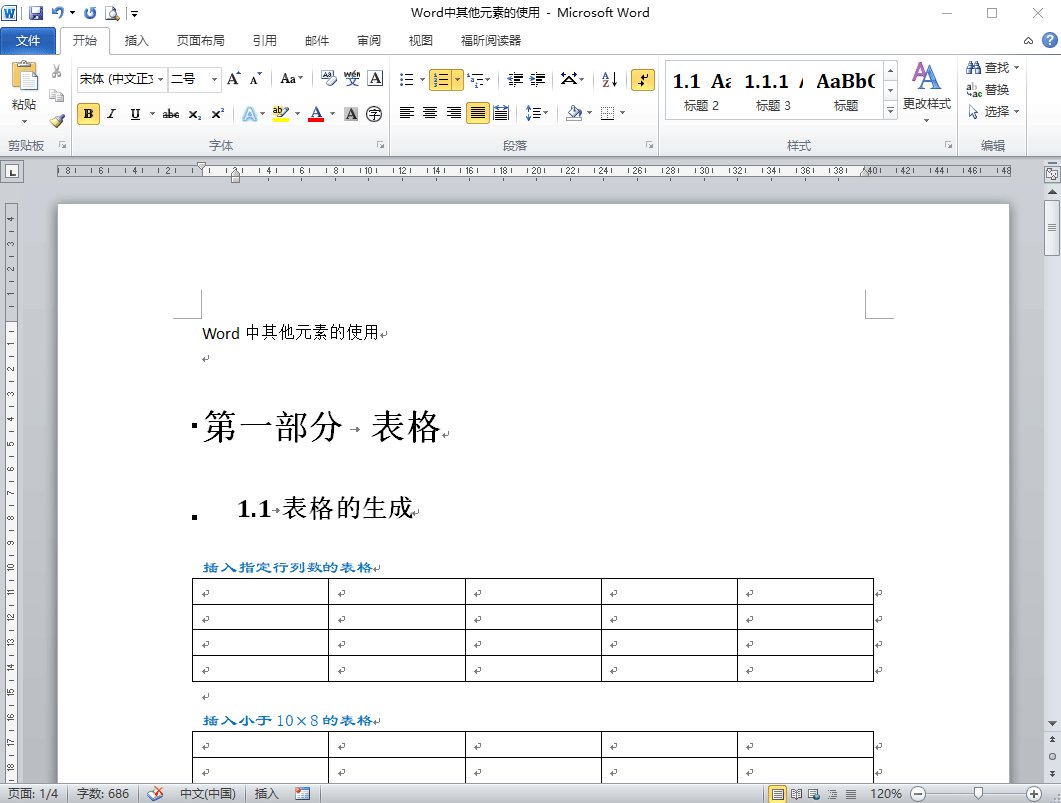
表格样式套用

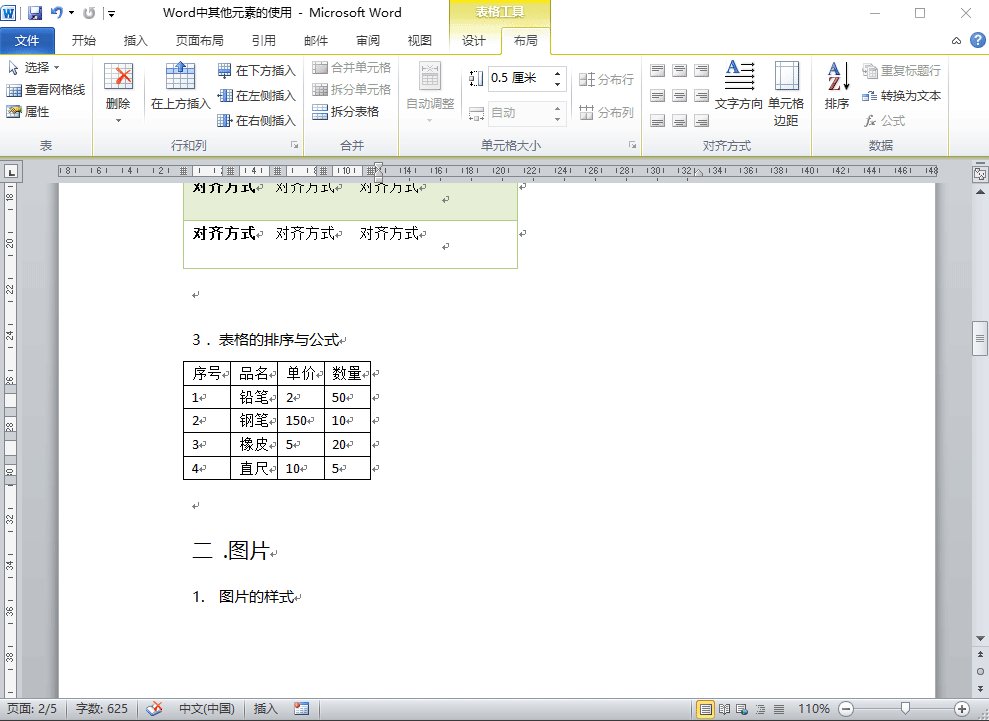
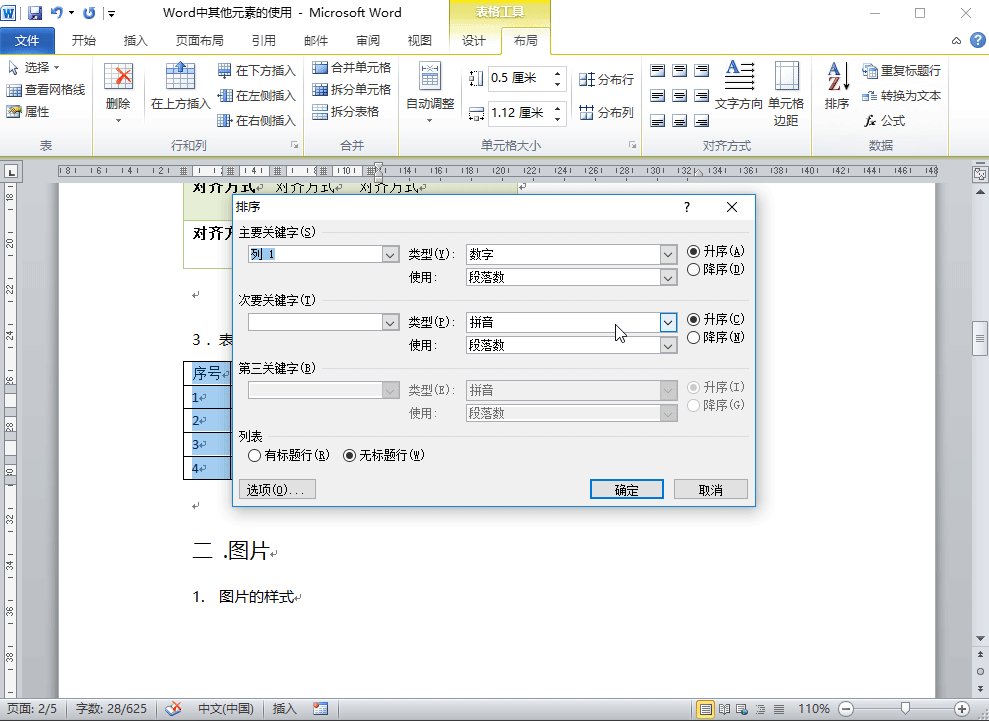
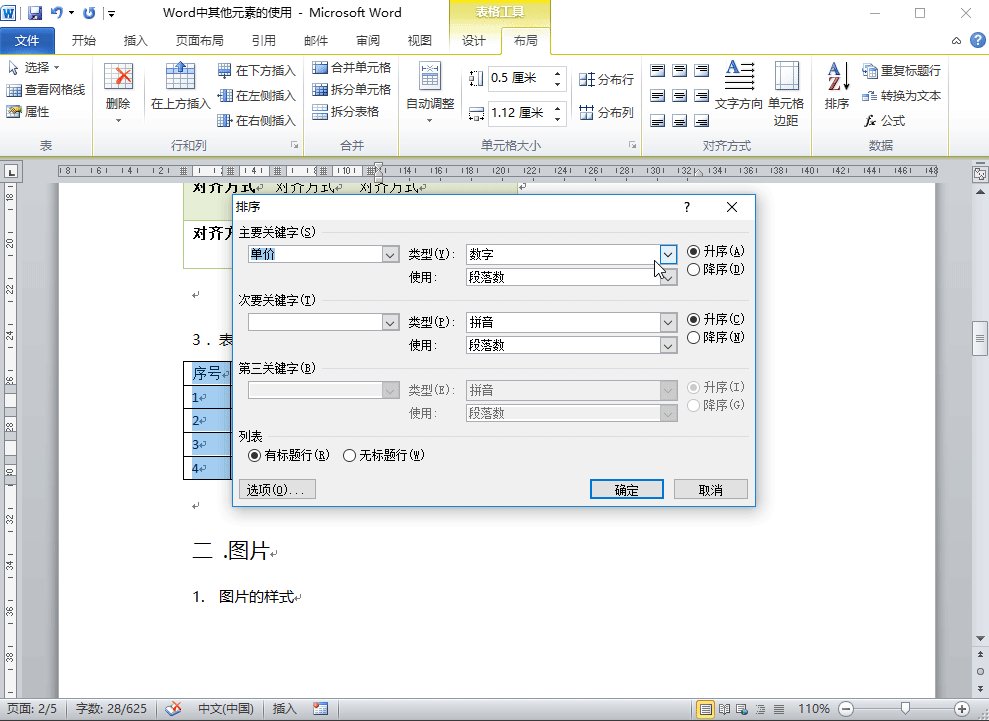
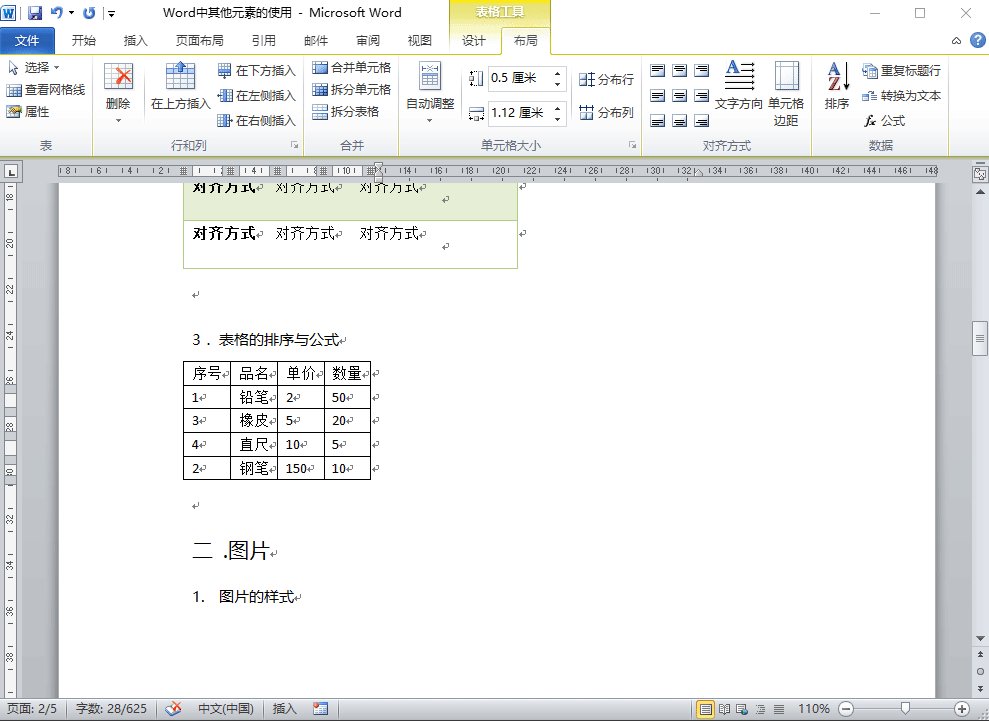
3.表格的排序与公式
排序

公式(按excel行号列表标注单元格进行公式或函数计算)
原始数据变化后,可以用右键后“更新域”对数据进行更新,也可以选中后用“F9"快捷键实现相同功能,并且用"F9”按键功能还可以多选或者全文选中后批量更新域。

二、图片
1.图片的样式

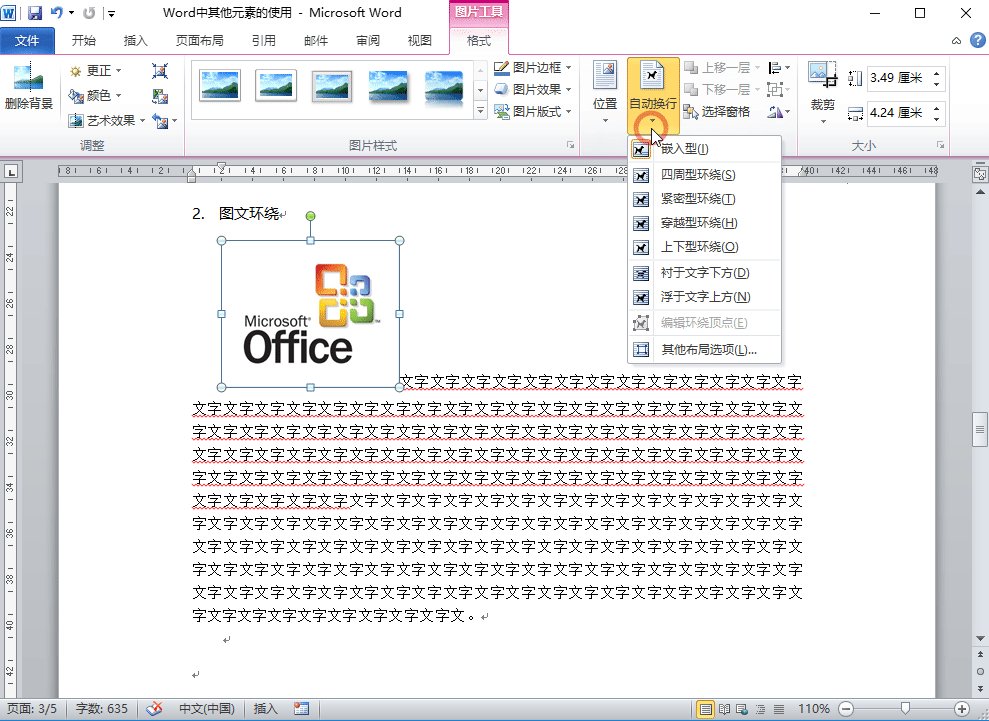
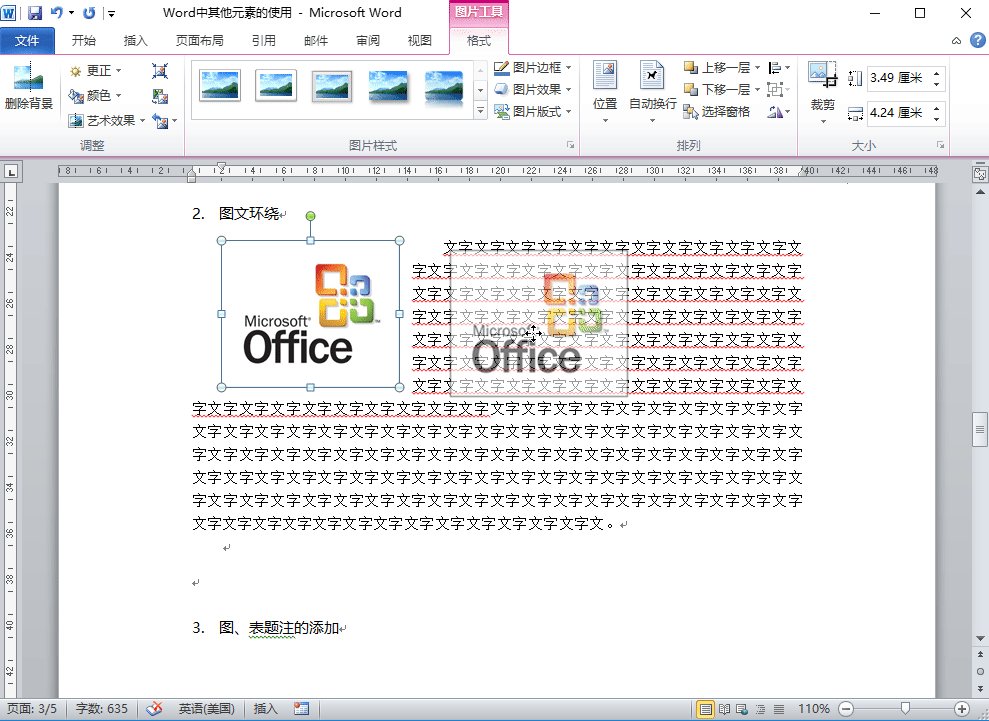
2.图文环绕方式

3.图、表题注的添加(图表标签的新建及编号方式的修改)

三、书签和目录
1.书签

2.目录
第一步,将文章中需要做成目录的内容根据文本级别设置成不同级别的标题样式
同时请注意项目编号的重编号技巧

第二步,插入目录

3.“多级列表”和“标题样式”关联使用
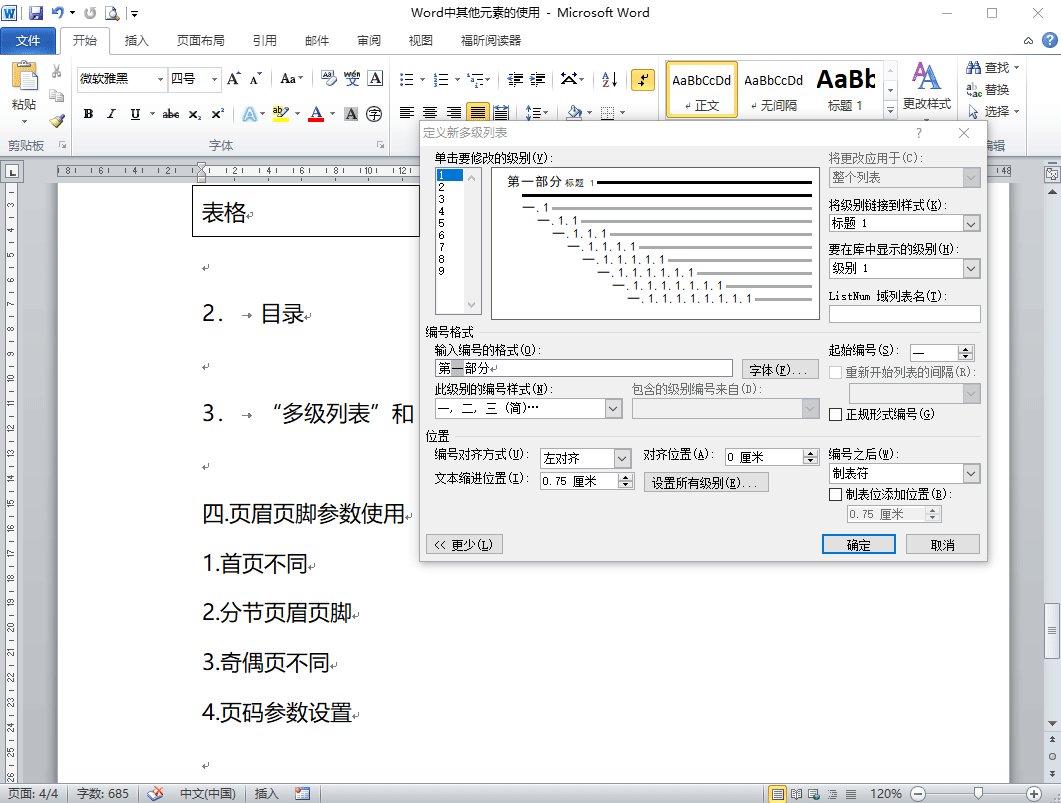
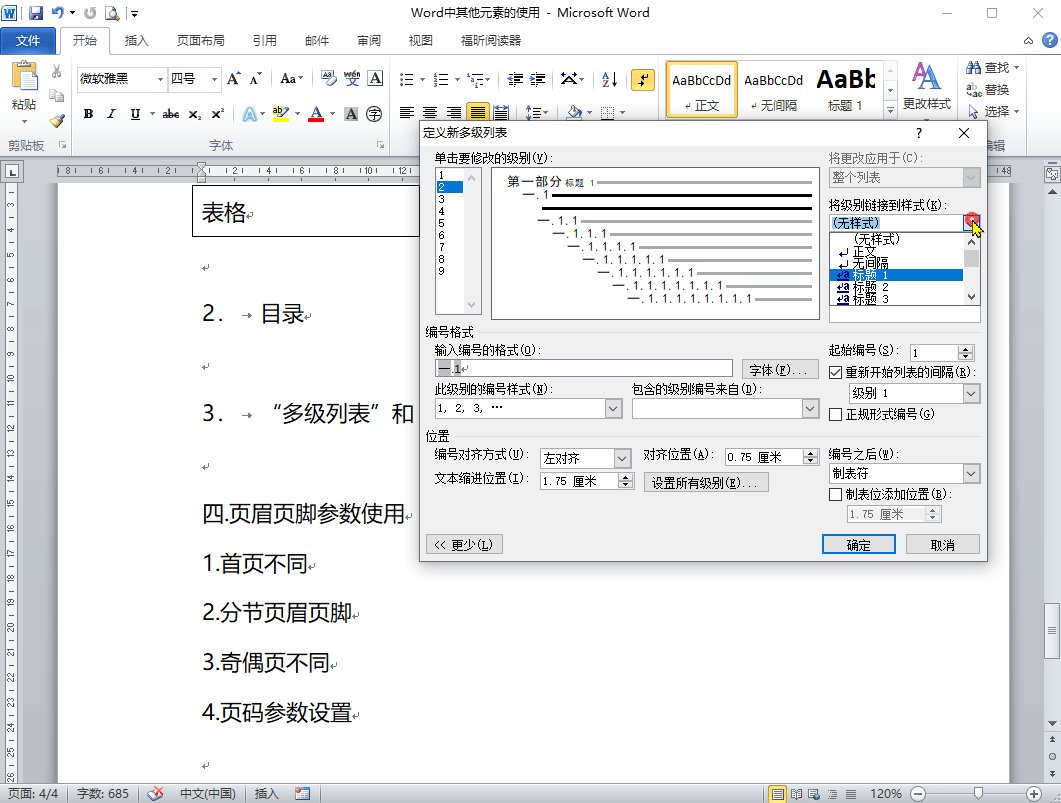
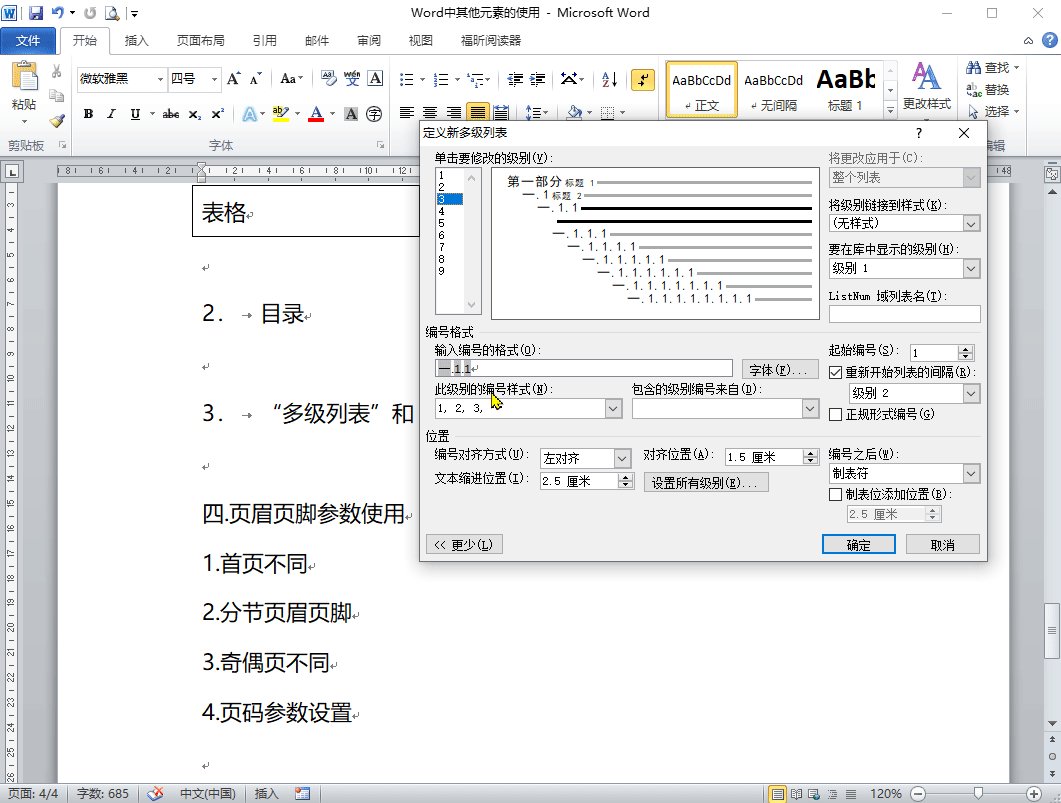
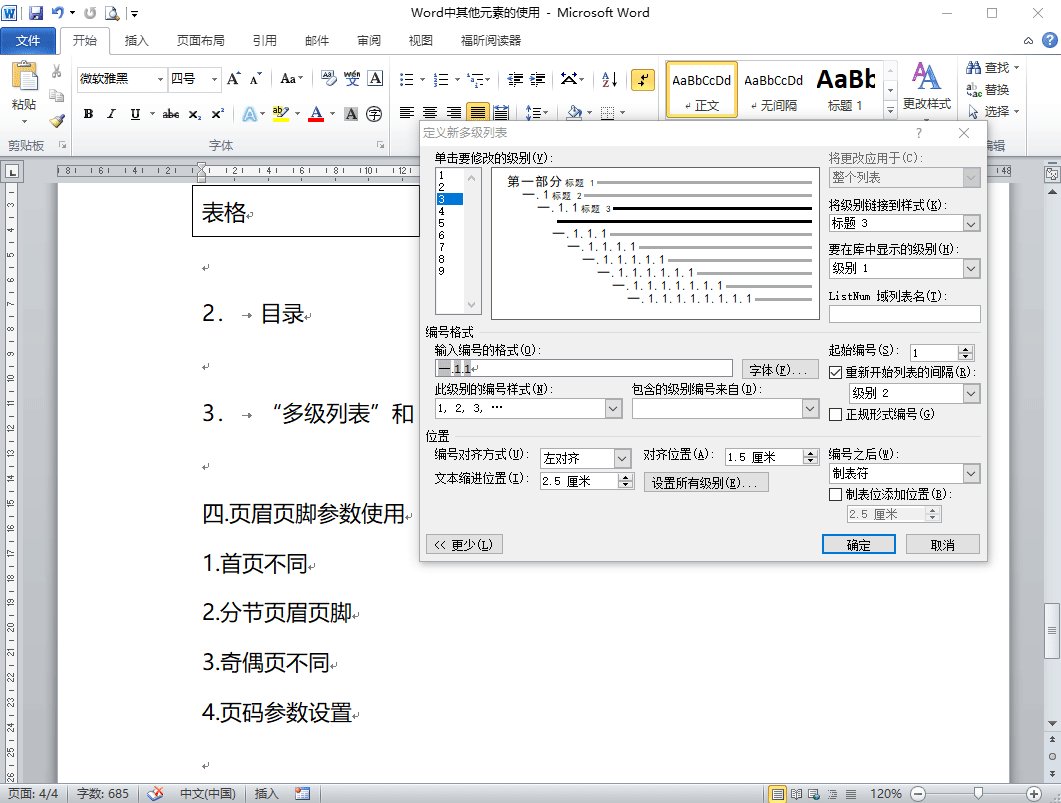
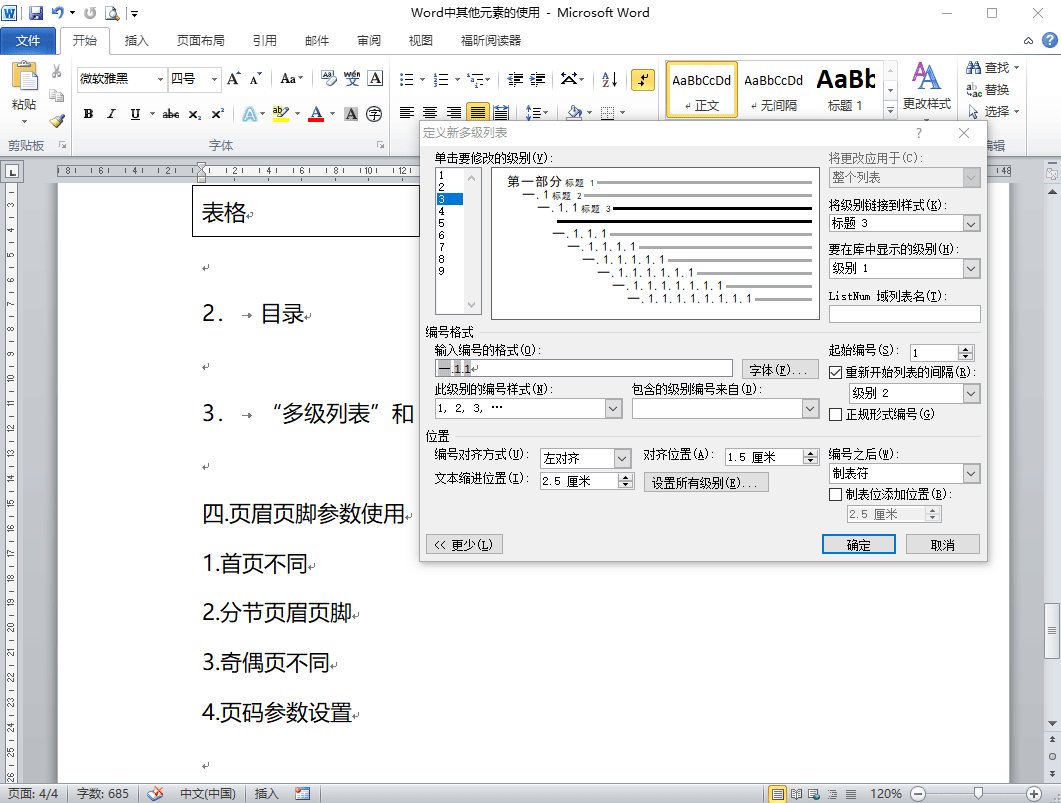
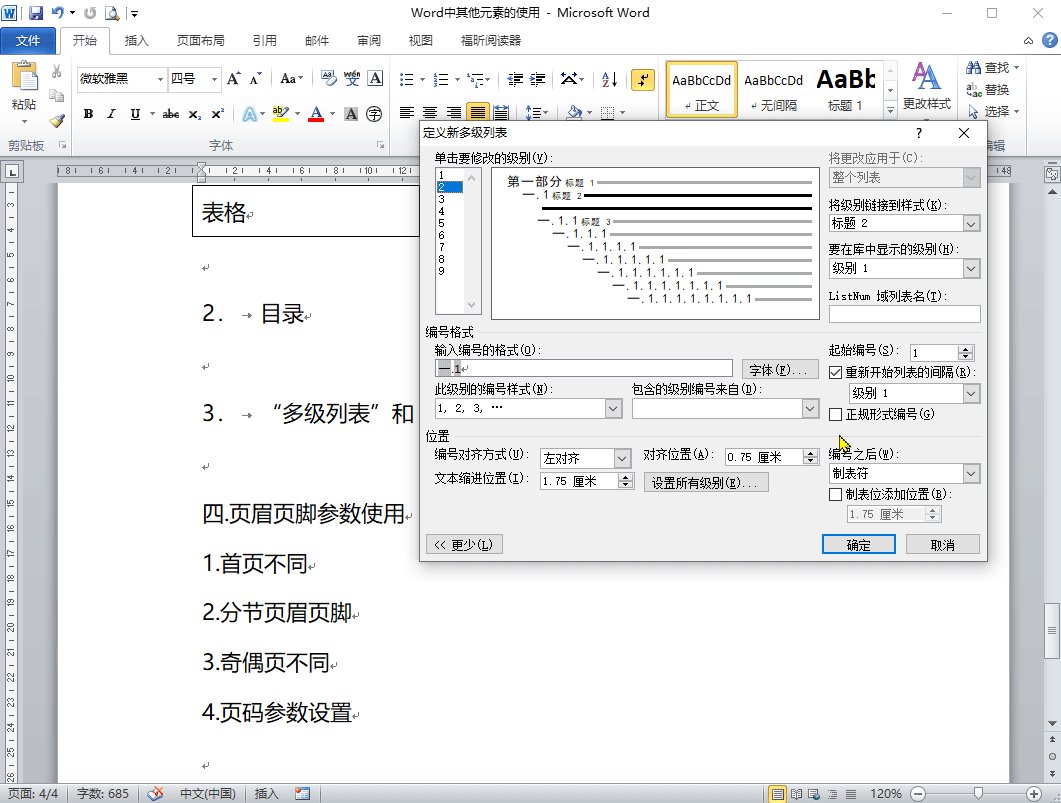
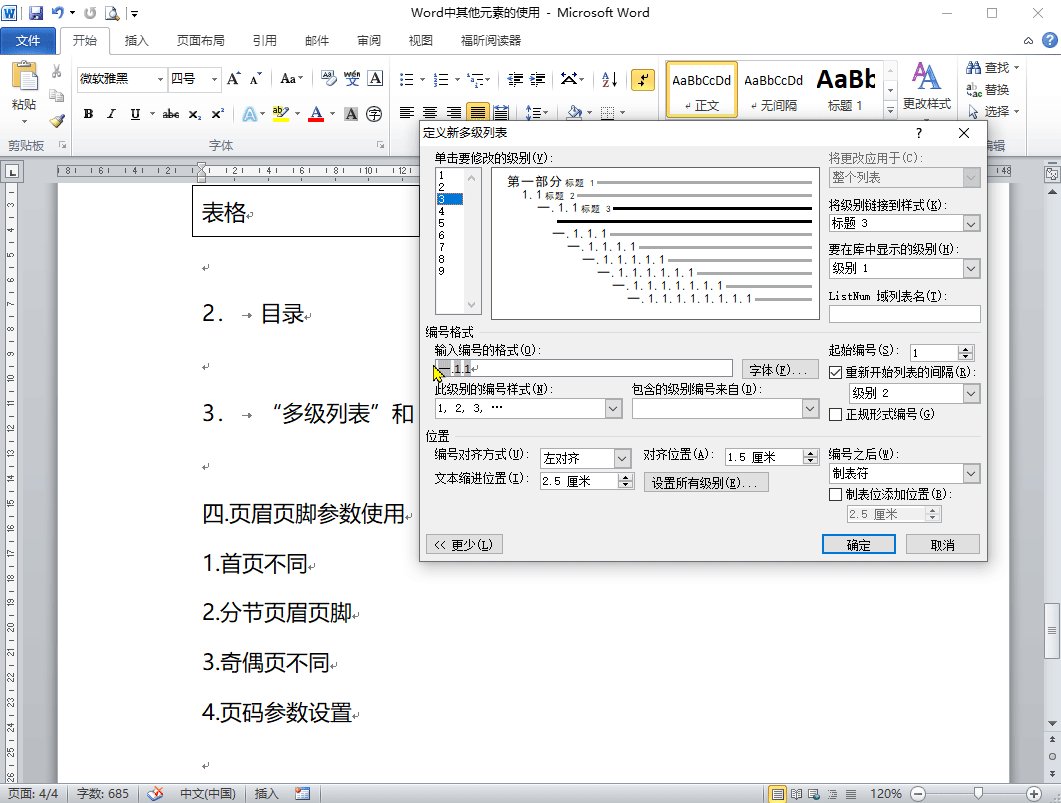
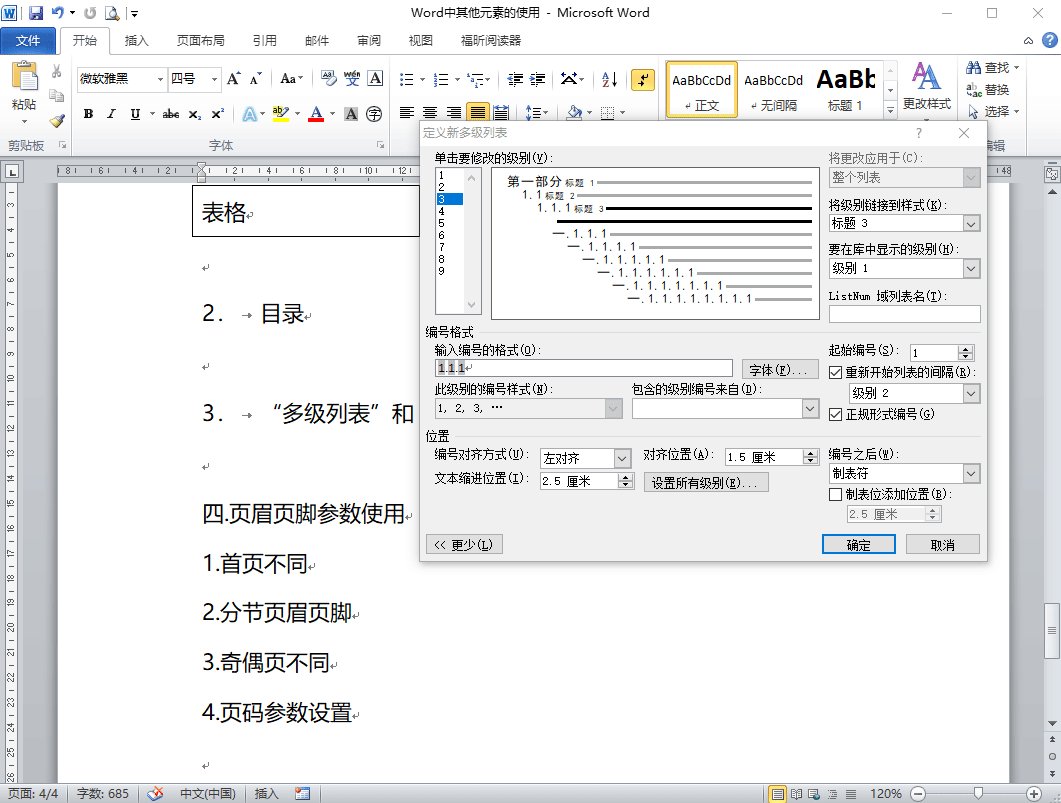
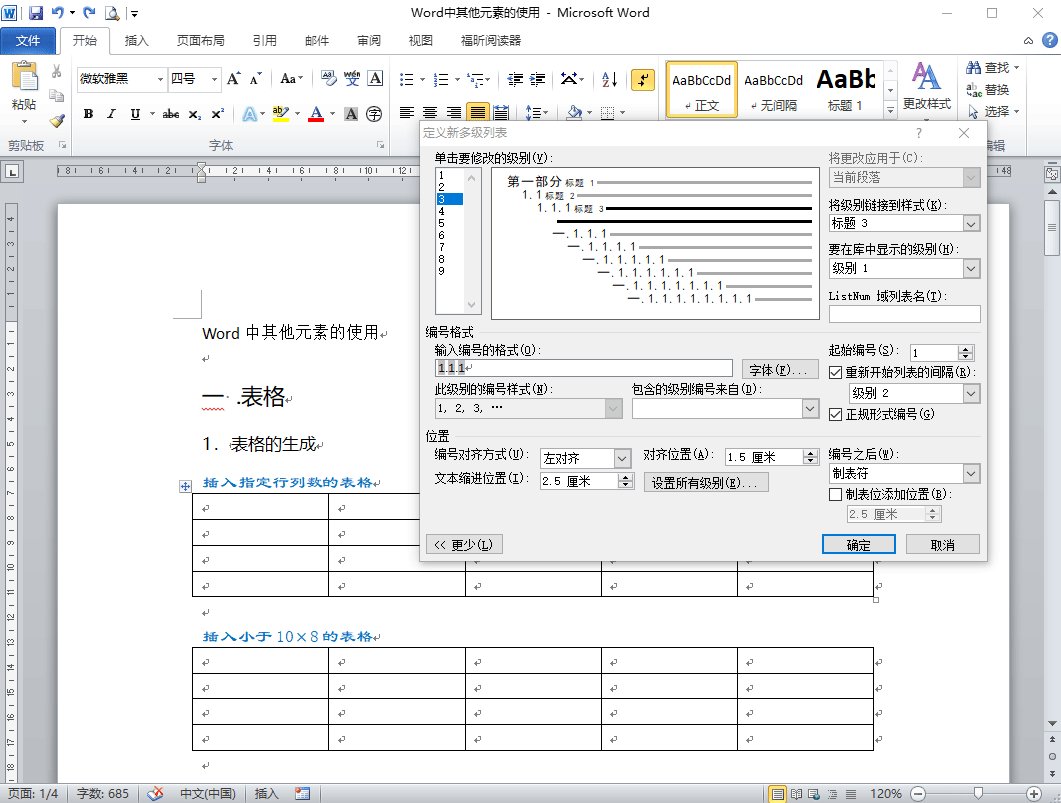
第一步,定义新的多级列表
设置内容主要是各级列表的编号格式,并分别将各级列表与对应的标题样式链接(这一步是关键!)

低级列表的编号格式可以直接使用默认设置

也可以通过“包含的级别编号来自”功能自行编辑,注意中间的分隔符需要自己添加

若要取消类似“一.1”这种不伦不类的格式,则可通过勾选“正规形式编号”设置“1.1”规范型的效果

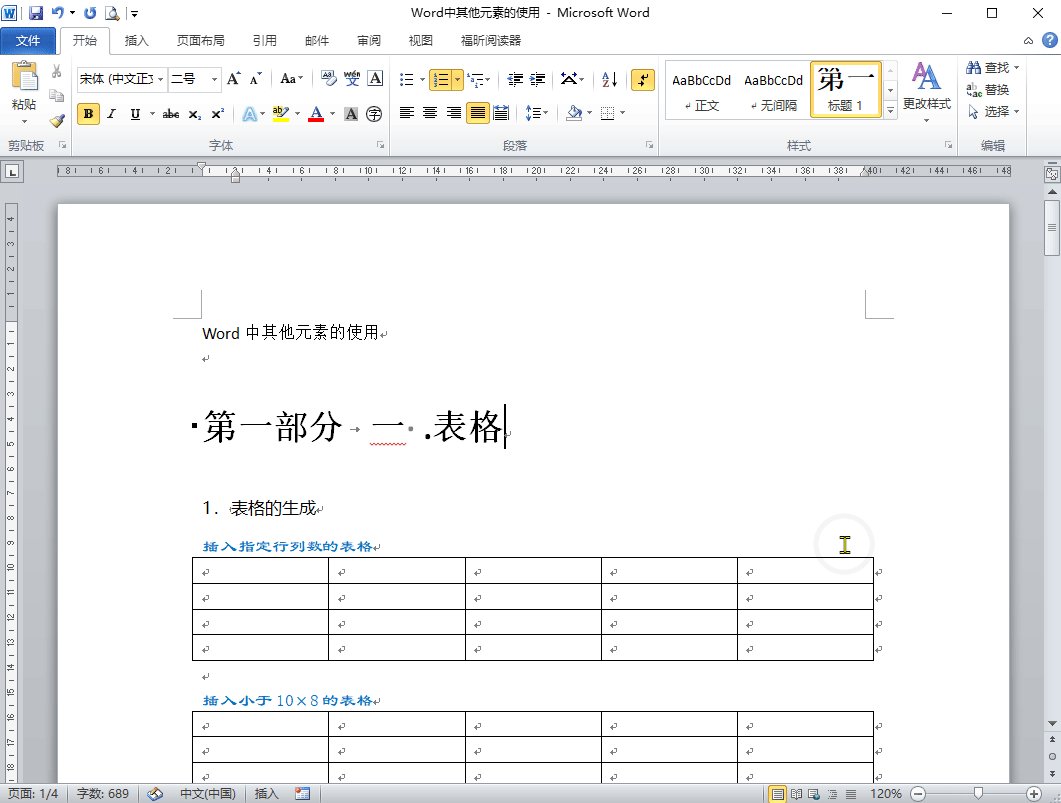
第二步,将设置好的各级标题样式应用到正文中对应级别的文字内容上
如果原来正文内容有附带自己输入的编号,则会与自动生成的编号重复,删除手动输入部分(一般是后面的那个数字)

可以利用CTRL将不连续但是具有相同级别的文本一次选中,同时设置格式,提高工作效率

用CTRL跨级别全文选中低级别文本设置样式后,可能会导致部分编号、级别顺序不继承上级内容

只需要及时将上级文本设置好对应的标题样式,就会自动更新修复上述问题

检查并处理前面提到的编号可能重复的情况,规范标题文本

利用目录生成功能,可以制作规范整齐的多级标题目录

四、页眉页脚参数使用
1.首页不同(一般用于带封面文档,封面不设置页眉页脚或者封面页眉页脚内容与正文不同)

2.分节页眉页脚(一般用于文章中分多段内容,每段分别设置页眉页脚,为防止混乱,可将封面也作为一节,不用首页不同参数)
第一步:将全文按照内容分成多段,用“页面布局”功能组中的“分隔符-》分节符—》下一页”参数进行分页

第二步:分节设置页眉内容,注意每一节设置时取消“链接到前一条页眉”参数

3.奇偶页不同(分别设置奇数页、偶数页页眉)

4.页码参数设置(用于带封面、目录等从正文开始计页数的文档)

说明
本网站用于本课程教学辅助使用,正在根据课程内容逐步搭建和完善,欢迎同学根据自己需求提出需要的内容。